「デジタル名刺ページ」のアイコンをホーム画面に追加する
iPhoneの「Safari」アプリで、
「デジタル名刺ページ」のへのリンク(Webクリップ)を
iPhoneのホーム画面に追加することで、
ホーム画面から直接「デジタル名刺ページ」を表示することができます。
1. 「Safari」で表示中の「デジタル名刺ページ」をホーム画面に追加する
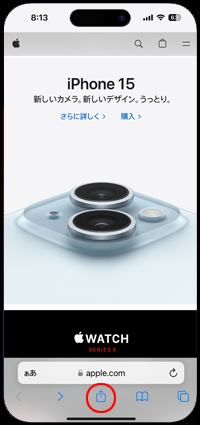
iPhoneで「Safari」アプリを起動します。
ホーム画面にリンク(Webクリップ)を追加したい
「デジタル名刺ページ」を表示し、
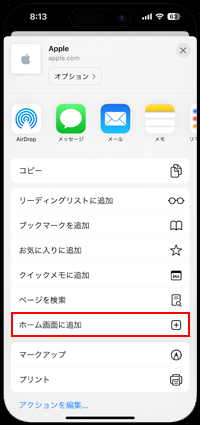
下部の「共有」アイコンから
「ホーム画面に追加」をタップします。

1. 「Safari」アプリを起動します

2. 「共有」アイコンをタップします

3. 「ホーム画面に追加」をタップします
2. ホーム画面に追加したリンクアイコンから「デジタル名刺ページ」を表示する
ホームに追加画面で「追加」をタップすることで、
iPhoneのホーム画面上に「デジタル名刺ページ」への
リンクアイコン(Webクリップ)を追加できます。
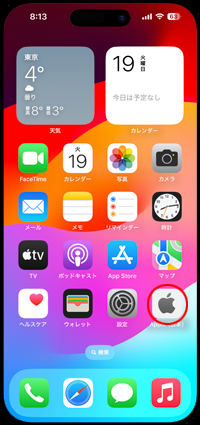
ホーム画面に追加されたリンクアイコンをタップすることで、
「デジタル名刺ページ」をホーム画面から
直接表示することができます。

1. 「追加」をタップします

2. ホームに追加されたアイコンをタップします
3. 「デジタル名刺ページ」をすぐに表示できます
作成されたアイコンをクリックするとすぐにデジタル名刺ページが開きます。
Webサイトのアイコンをホーム画面から削除する

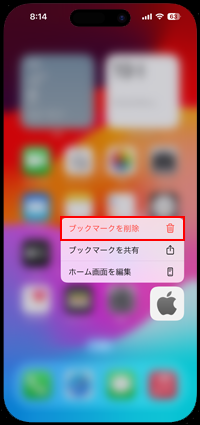
1. 削除したいアイコンを長押しします

2. 「ブックマークを削除」をタップします
3. アイコンを削除できます
iPhoneのホーム画面に追加した「デジタル名刺ページ」へのリンクアイコン(Webクリップ)を削除します。
アイコンを長押しして削除する
iPhoneのホーム画面に追加した「デジタル名刺ページ」へのリンクアイコン(Webクリップ)を長押し、表示される「ブックマークを削除」をタップすることで削除できます。
「デジタル名刺ページ」のアイコンをフォルダにまとめる
ホーム画面へ追加した「デジタル名刺ページ」へのリンクアイコン(Webクリップ)は、通常の「アプリ」アイコンと同様にまとめてフォルダを作成することもできます。
![]() ホーム画面でのフォルダの作成方法について
ホーム画面でのフォルダの作成方法について

1. アイコンをドラッグして重ねます

2. フォルダが作成されます

3. 「完了」をタップして編集画面を閉じます